簡単3分でLuxeritasのフッターに個別記事へのリンクを置く方法
サイトのプライバシーポリシーのページを作ったのですが、さてどこに置こう?
フッターが良いかな?と思ったのですが、Luxeritasのフッターメニューって縦に配置されるんですね。
今フッダーに置きたいのがプライバシーポリシー、運営者情報、サイトマップ。この3つをLxeritasのフッターメニューに置くと……
こんな感じ↓

う~ん、もうちょっと横並びでにシンプルにページへのリンクを置けないかな~と思って、違うやり方でやってみました。
(言っておくけど見た目はそんなにキレイじゃありませんよ。でもCSSとかいじらないで簡単にできます!)
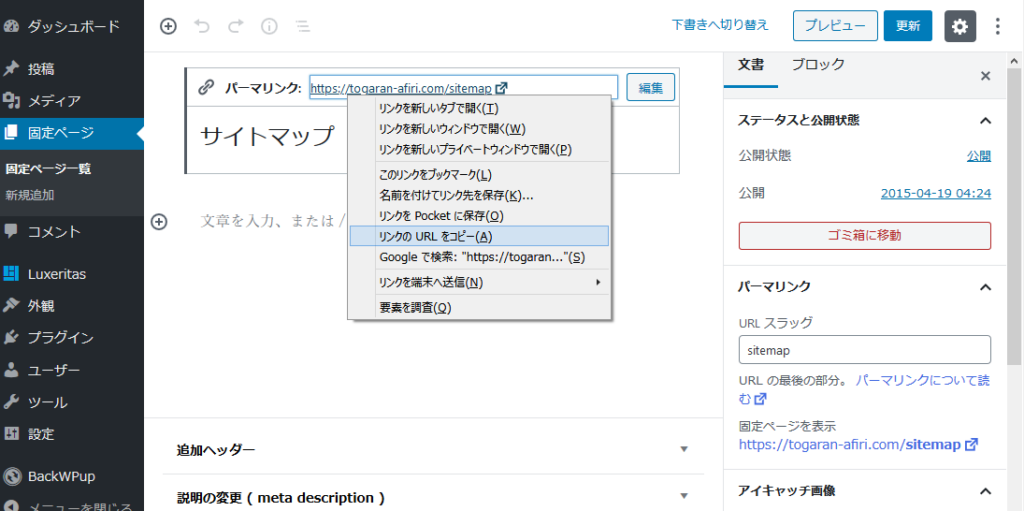
Luxeritasのフッターに置きたいページのURLをコピー
ルクセリタスのフッターに置くURLをコピーしましょう。複数ある場合はとりあえずメモ帳に貼り付けておくと楽かも。
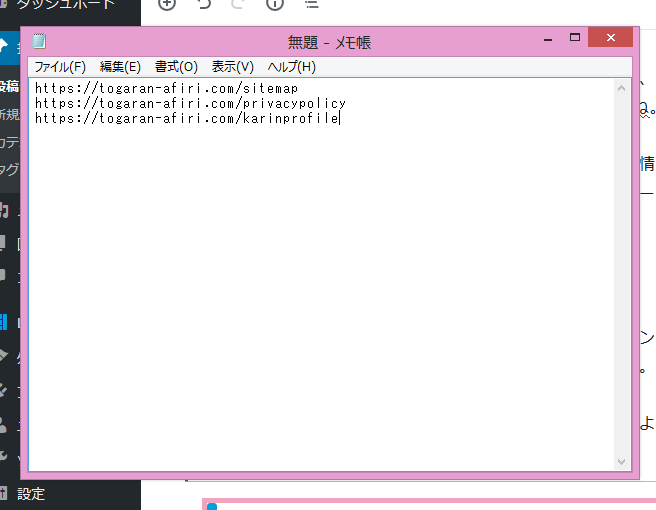
私の場合、フッターに置きたいサイトマップ、プライバシーポリシー、運営者情報(プロフィール)のURLをメモ帳にコピペ。
ページのURLをコピーして……

メモ帳にペースト。

ここまで出来たら外観カスタマイズへ移動します。
Ruxeritasのカスタマイズからフッターの編集画面へ
WordPressの管理画面からLuxeritas→カスタマイズ(外観)へ。

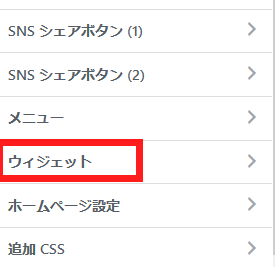
下の方にスクロールして、ウィジェットを選択。

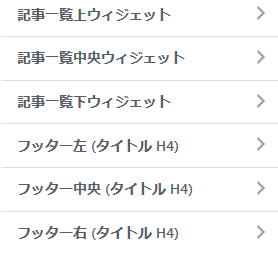
下の方にあるフッター左、フッター中央、フッター右を使っていきます。

Luxeritasのフッターにページリンクを配置する
では、フッターにページを配置していきましょう。
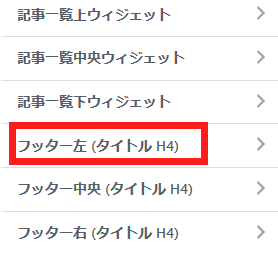
フッターの左、右、中央の中から1つ、記事へのリンクを置きたい場所を選びます。
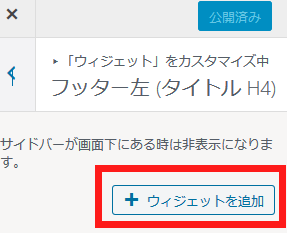
私は全部に入れる予定ですが、まずはフッター左を選択。

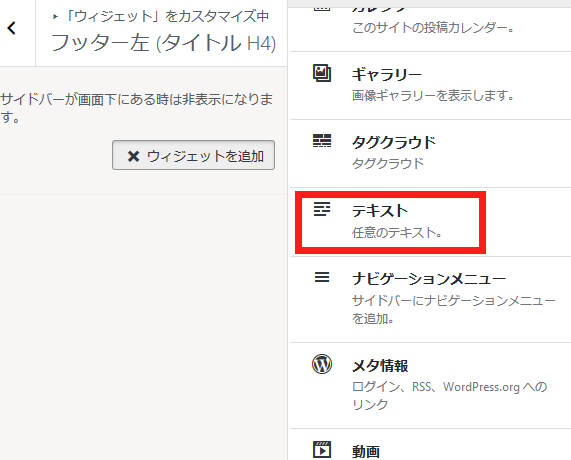
ウィジェットを追加をクリック。

右にメニューが出てくるので、テキストを選択してください。

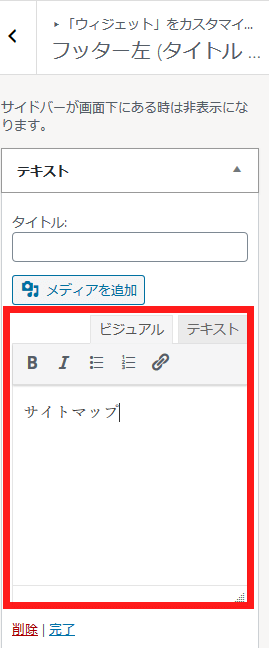
左にテキストエディタが出てくるので、フッターの左側に置きたい項目名を入れてください。
私はサイトマップを置きたいので「サイトマップ」と入力しました。

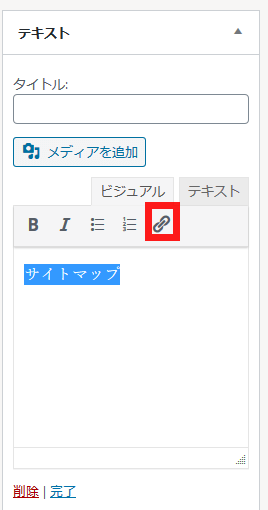
入力した文字を選択してリンクボタンを押します。

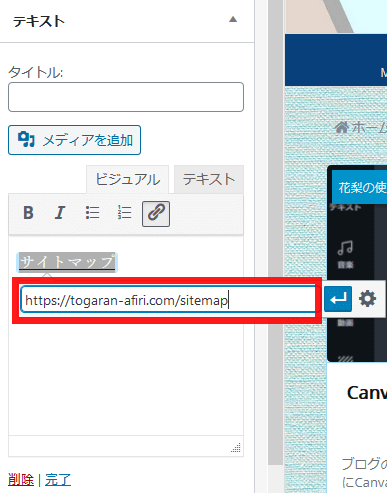
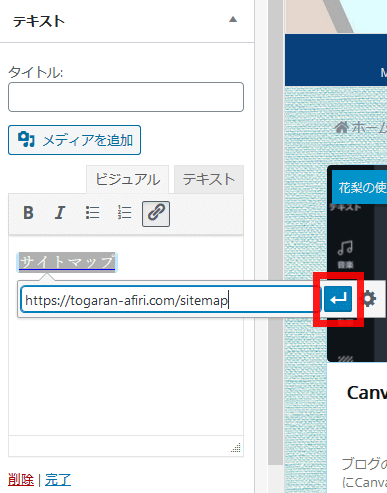
URLを入れるボックスがでてくるので、そこに先ほどメモ帳にコピーしたURLを貼り付けましょう。
私の場合はサイトマップのページのURLですね。

リンクボックス右の青い矢印マークを押してください。

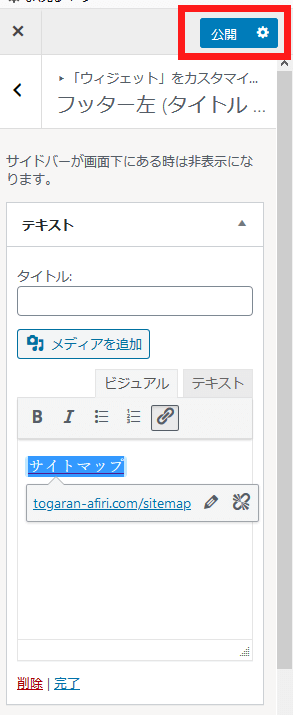
これで文字リンクを作ることができました。この文字をクリックすれば先ほど入力したURLのページが表示される設定です。
タイトルは入れず、右上の公開ボタンを押して完了です。

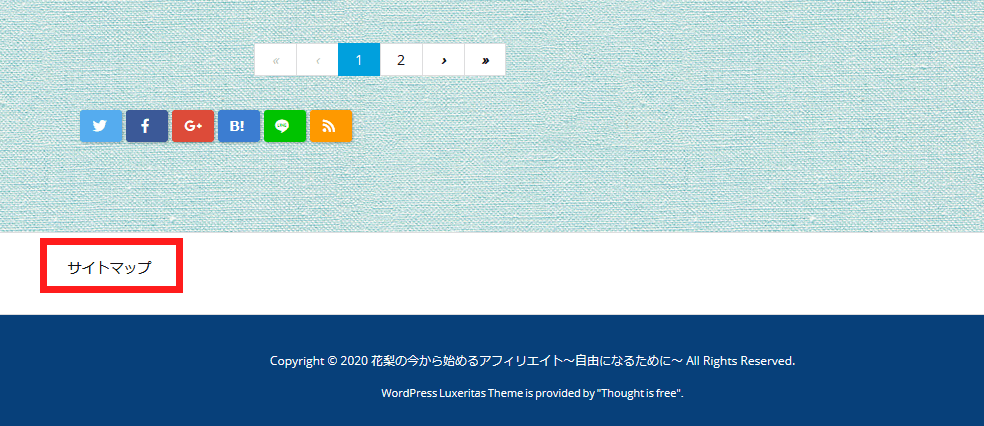
↓こんな感じにフッターの左側にサイトマップへのリンクが設置されました。クリックするとちゃんとページに飛びます。

中央と右にもページリンクを置きたい場合は、先ほどのウィジェットのページに戻り、フッター中央、フッター右も同じやり方でテキストリンクを作ります。
↓3つとも設置するとこんな感じ。

ちょっと距離はありますが、これでフッターに記事へのリンクを置くことができましたね。
Luxeritasのフッターに記事設置まとめ
フッターメニューにテキストリンクを置くだけなので結構簡単にできちゃいました。
ただ、この方法だと3つまでしか項目を設置できないのでそこは注意して下さいね。
お役に立てたら幸いです!




ディスカッション
コメント一覧
まだ、コメントがありません