Contact Form 7で基本のお問い合わせフォームを作ってみよう!
Contact Form 7とはブログにお問い合わせフォームが作れるプラグインです。このコンタクトフォーム7をWordPressにインストールすれば無料でお問合せフォームが作成できます。
お問い合わせページが使えるようになるには
ContactForm7のインストール
↓
ContactForm7で問い合わせページを作成
↓
作成したお問い合わせページをブログに設置
という手順を踏みます。
ここではContact Form7のインストールから簡単なお問い合わせページの作成までを解説しますね。
Contact Form 7のインストール方法
まず、Contact Form 7をワードプレスにインストールしましょう。
WordPressの管理画面でプラグイン→新規追加。

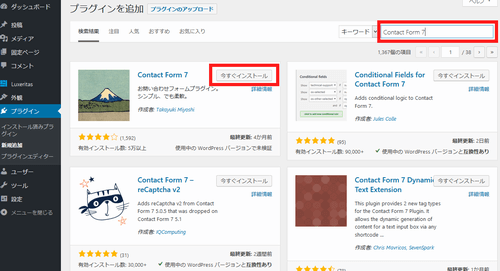
検索ボックスに「Contact Form 7」と入力します。
検索結果に出てきたら「今すぐインストール」をクリック。

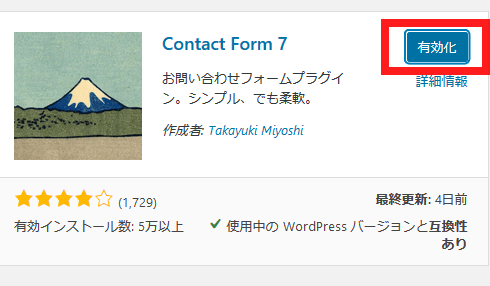
インストールが終わったら「有効化」を押してプラグインを使える状態にしましょう。

これでWordPressにContact Form 7をインストールすることができました。
Contact Form 7のお問い合わせページの作り方
ここからはインストールしたContact Form 7でお問い合わせページを作っていきます。
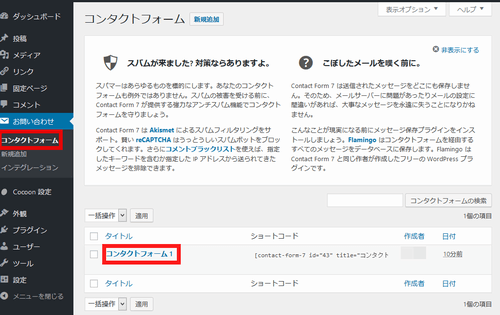
WordPressのメニューで「お問い合わせ→コンタクトフォーム」と進んでください。
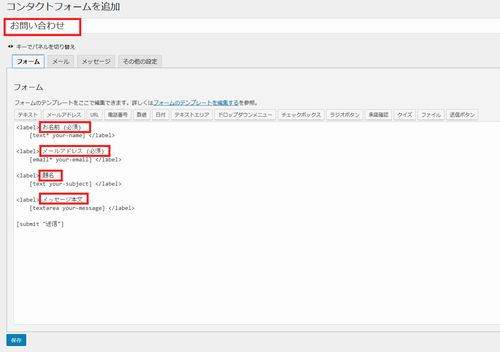
「コンタクトフォーム1」という項目があるのでクリックしてください。これを編集していきます。

ここではフォームの名前や項目名を変更できます。といっても題名は「コンタクトフォーム1」のままでも大丈夫です(私は「お問い合わせ」に変更しました。)

そのほかにも赤枠で囲まれたところを好きなように書きなおせます(そのままでもOK)
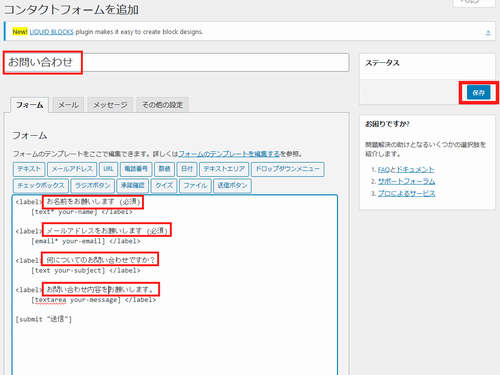
↓こんな感じに書き直しました。編集が終わったら保存を忘れずに。

お問い合わせフォーム自体はこれで完成です。
固定ページでお問い合わせフォームを表示させる方法
サイトやブログの固定ページとしてお問い合わせフォームが表示されるようにします。
ここで作る固定ページをブログ内のお好きなメニューに入れれば、お問い合わせフォームが使えるようになりますよ。
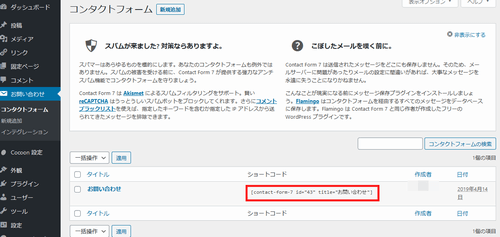
先ほどと同じ「お問い合わせ→コンタクトフォーム」でコンタクトフォームのページに行きます。
先ほど編集したお問い合わせフォームのショートコードをコピーしましょう(編集画面のままだとショートコードが表示されないのでこの画面でコピーします)
ショートコードをクリックすると反転してコピーできます。

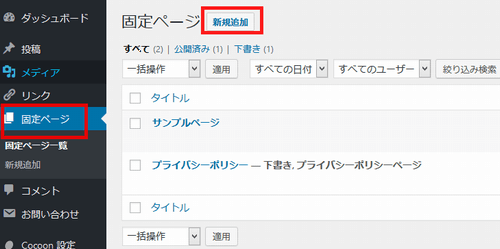
WordPressメニューの「固定ページ」をクリックし、固定ページを「新規追加」します。

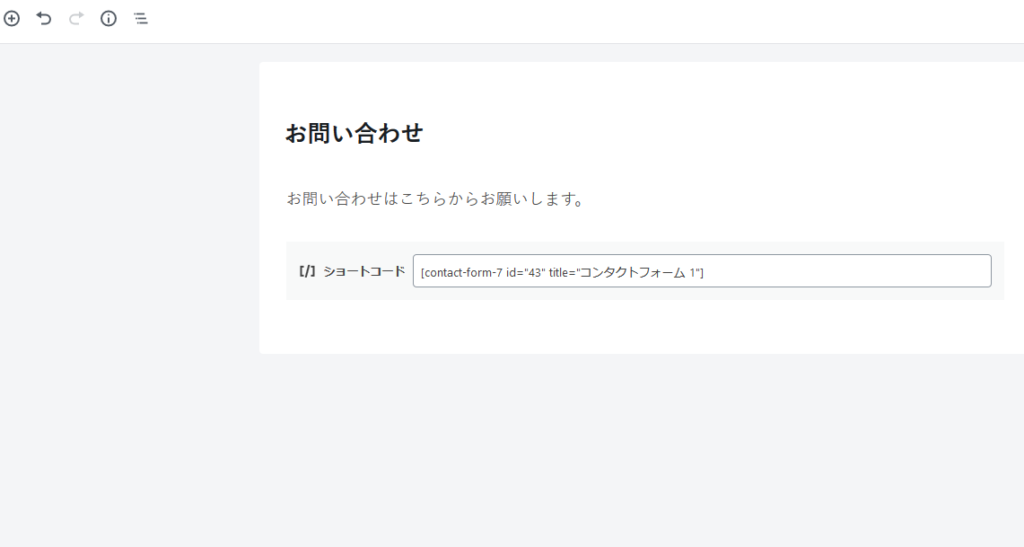
固定ページのタイトルはブログのメニューに表示されるものになります。「お問い合わせ」などと決めて入力しましょう。本文は先ほどコピーしたショートコードを貼り付けます。
このショートコードを貼り付けた部分は、先ほど作ったコンタクトフォームのページが表示されますよ。

↑念のため訪問者さんのことを考えて、問い合わせフォームの上に「お問い合わせはこちらからお願いします」の一言を入れておきました。
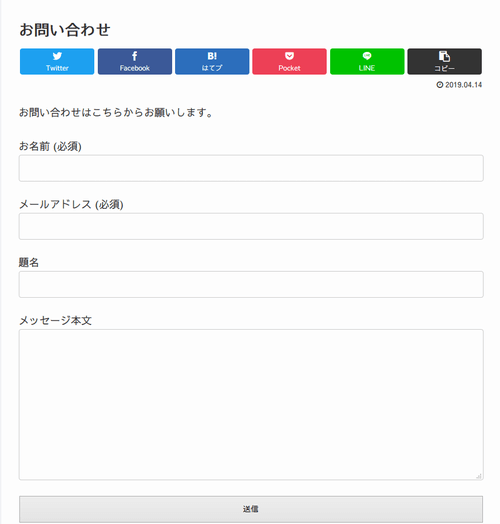
↓プレビューするとこんな感じに。

Contact Form 7の作成まとめ
ここまで来たら、あとはこのお問い合わせフォームをブログに設置するだけです。






ディスカッション
コメント一覧
まだ、コメントがありません