Canvaでヘッダー画像を作るやり方
ブログのヘッダー画像を作りたくて検索していたときにCanvaというツールを知りました。
ブログのバナーやチラシやカードなど色々な用途のデザインができます。無料ですがかなり使えるサービスです(有料プランだともっと便利)
実際に画像を作ってみたので写真付きで解説しますね。
Canvaのサイト登録の仕方
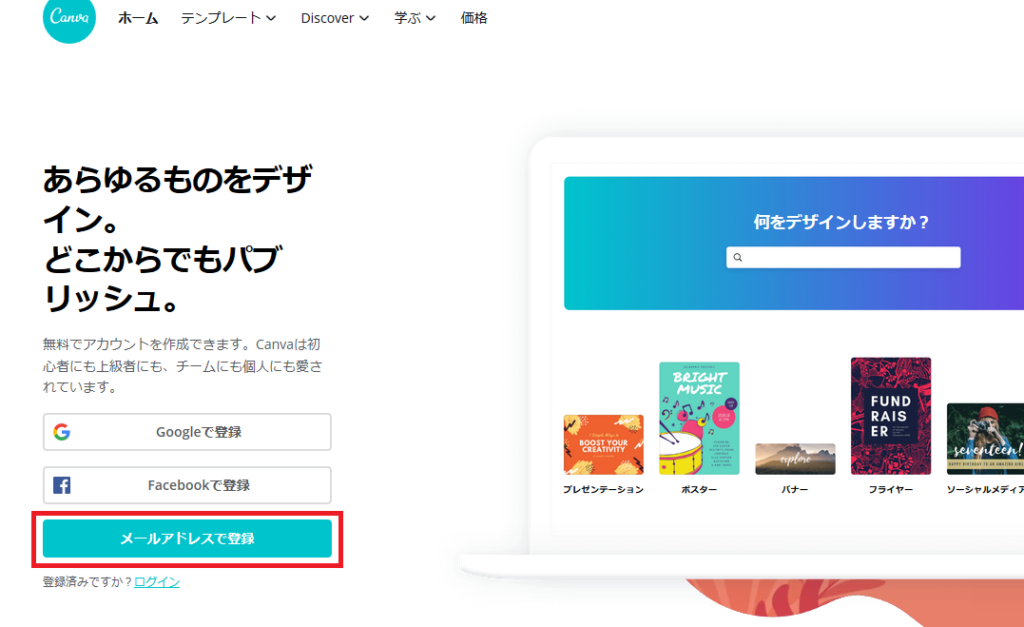
まずはCanvaのホームページへアクセスし、新規登録をしましょう。
GoogleやFacebookのアカウントで登録できるようですが、私はメールアドレスで登録しました。

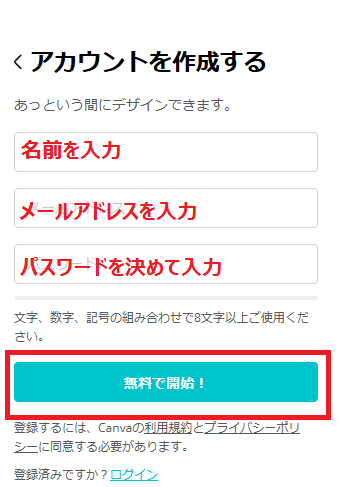
名前とメールアドレス、パスワードを入力したら「無料で開始!」をクリック。

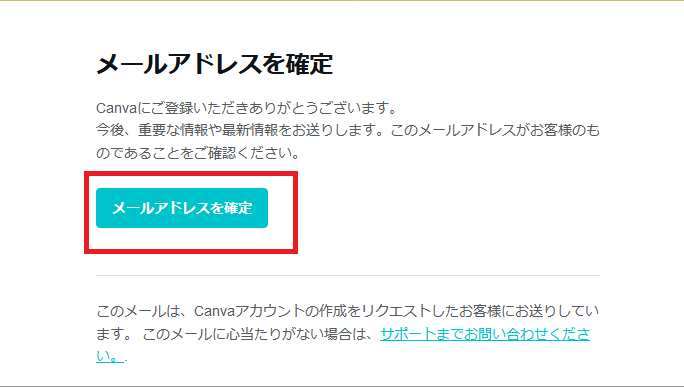
登録確認のメールが送られますのでメールボックスをチェックしましょう。
↓こんなメールが来るので「メールアドレスを確定」をクリック。

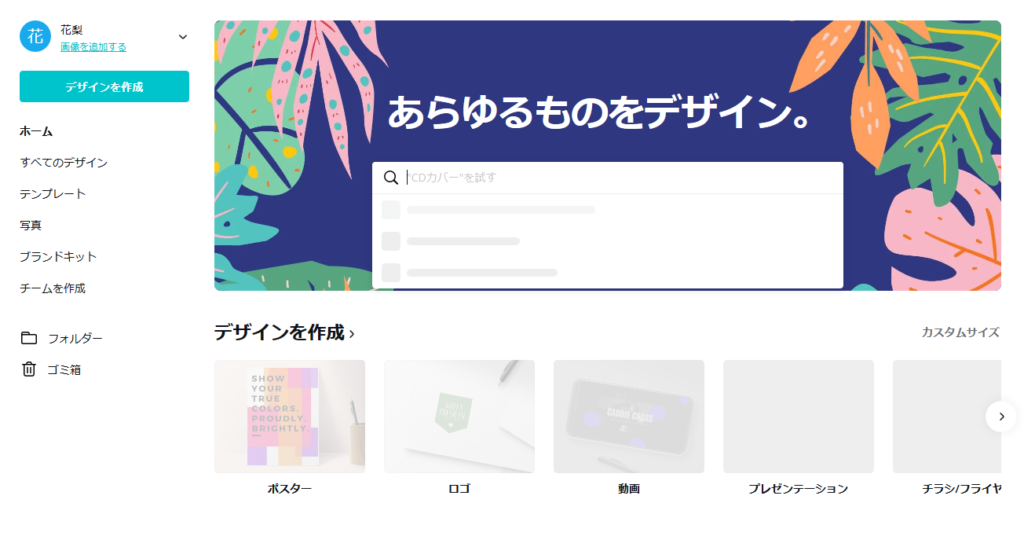
トップ画面に移動します。これでCanvaの登録完了です!

Canvaでブログバナーを作るには
では、Canvaのホーム画面からどんなジャンルのデザインを作りたいのか選択しましょう!
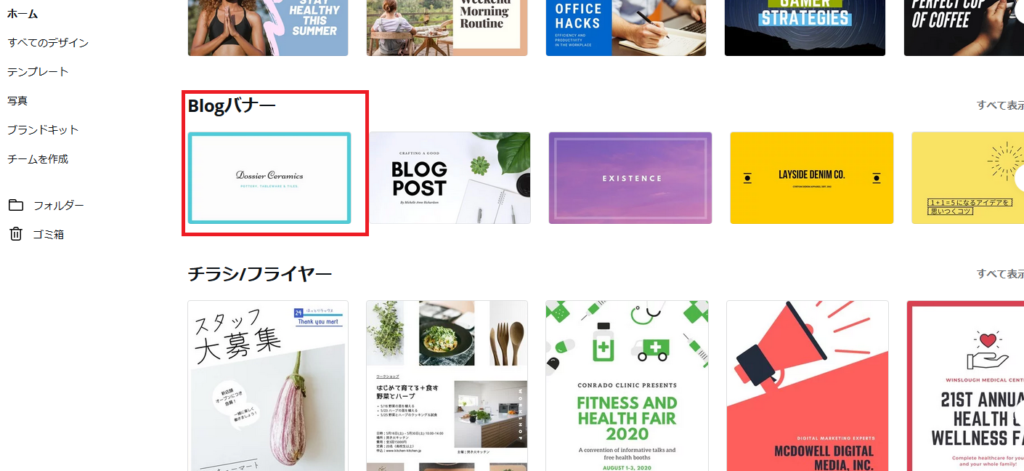
ホーム画面を下の方にスクロールしていくと「Blogバナー」の項目があります。これをクリックするとバナー作成用の編集画面が開きます。

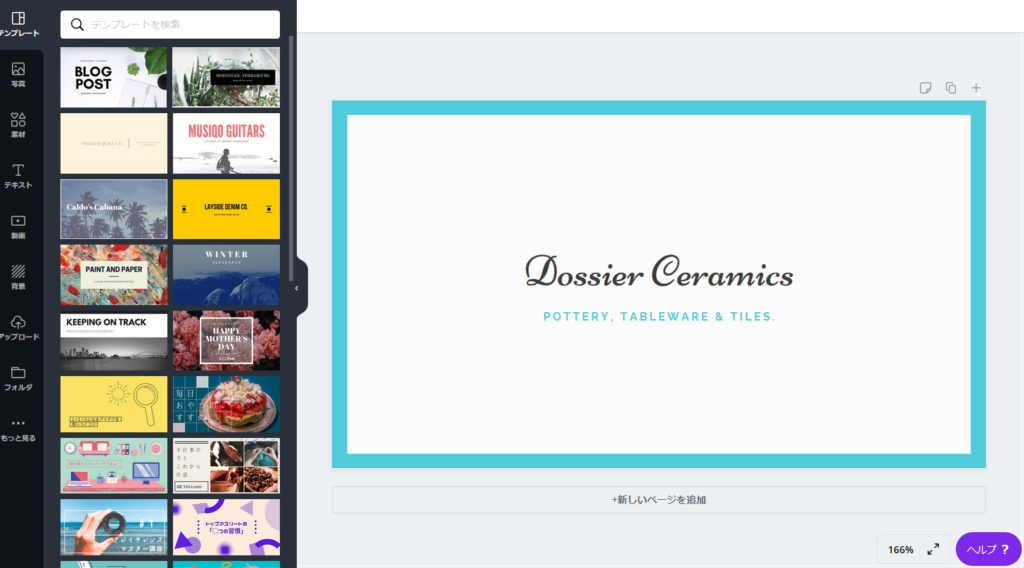
これが編集画面。

この「Blogバナー」で画像を作成すると、サイズが560×315pxのヘッダー画像が作れます。
また、ホーム画面にある「twitterヘッダー」を選ぶとこれより大き目のサイズ1500×500pxになります。
私のブログはどちらもサイズ違いでしたので、サイズを指定して画像を作成しました。
サイズを指定してヘッダー画像を作る
サイズを自分で決めてヘッダー画像を作るやり方を説明しますね。
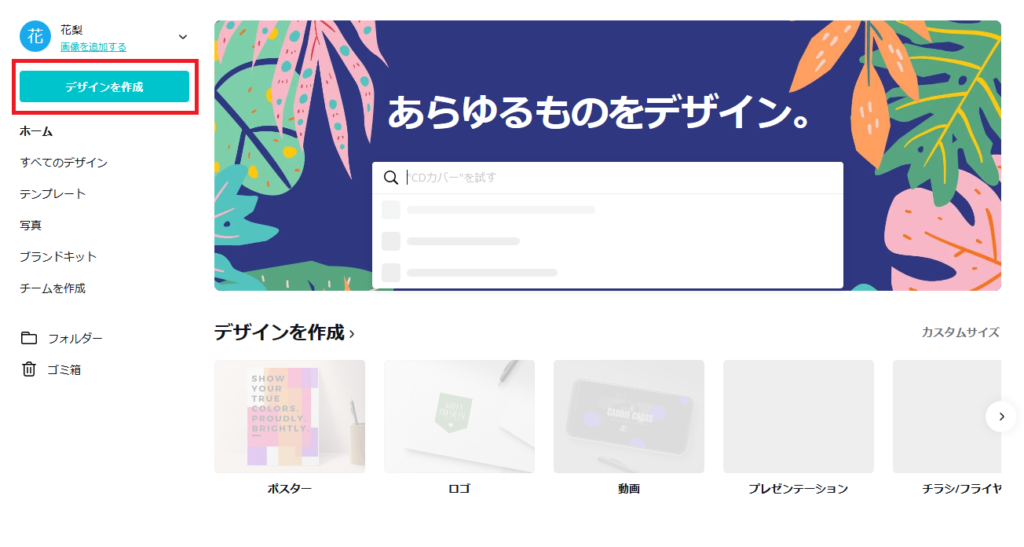
まず、Canvaホームの「デザインを作成」をクリックします。

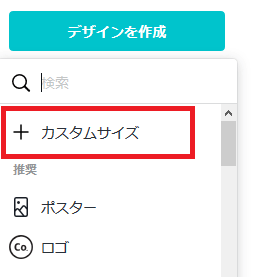
一覧が出てくるので、そこから「カスタムサイズ」を選択します。

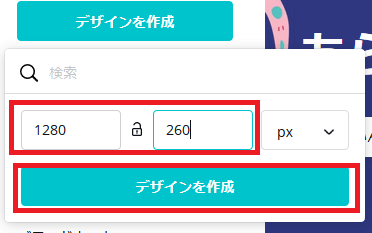
入力ボックスが出てくるので、作りたい横縦サイズを入れて下の「デザインを作成」をクリックします。

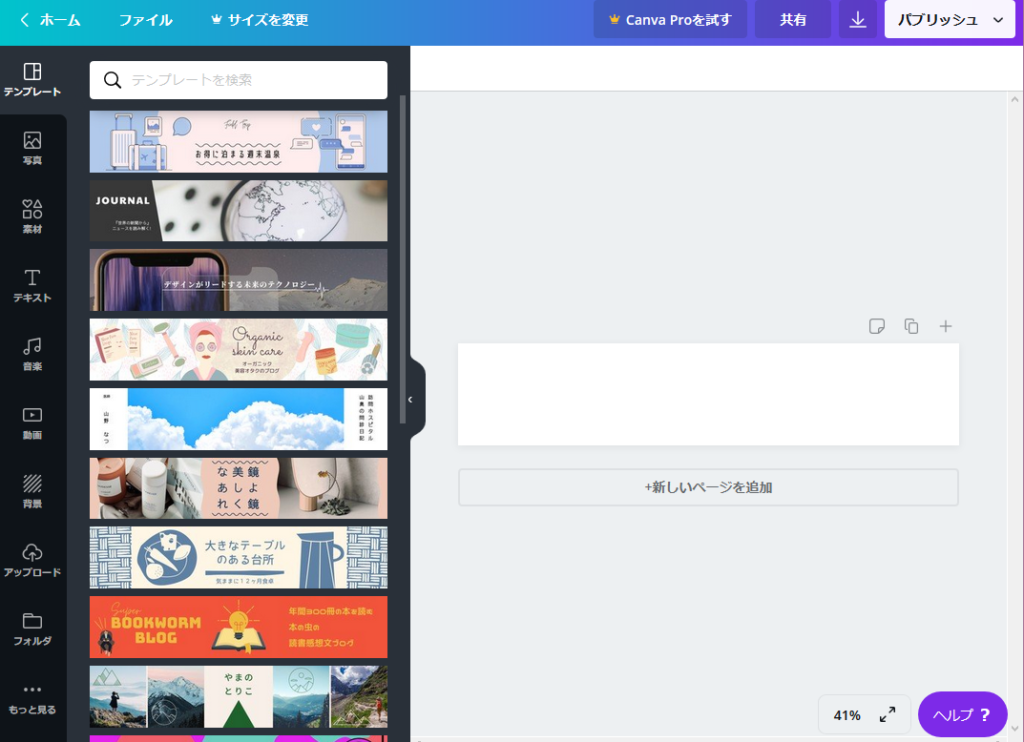
カスタムサイズでサイズ指定したバナーの編集画面が開きます。
上で私が指定した1280×260の横長キャンバスができました。

Canvaのバナー編集画面の使い方
では、編集作業に入っていきます。
左メニューの「テンプレート」か「背景」から好きな画像を選びます。
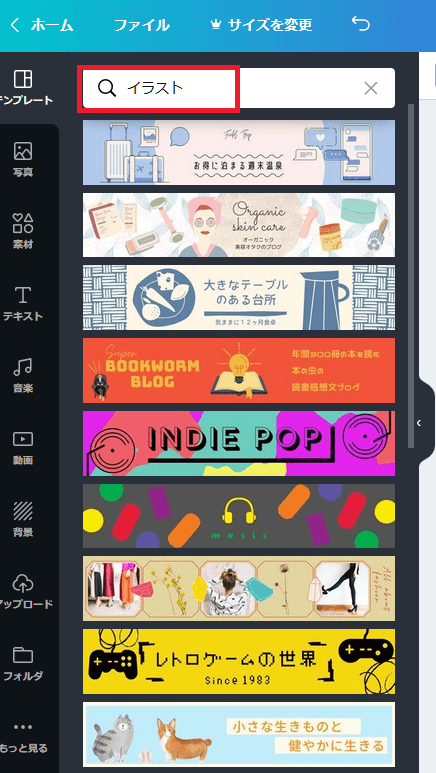
上の検索窓に言葉を入れて探すこともできますよ。
例えば……

「イラスト」と入力すると、写真でなくイラスト(絵)のバナーがズラッと出てきました。
試しにこの赤枠で囲んだバナーを選んでみます。

Canvaで画像の文字や素材を消す
選んだ画像に関係の無い言葉が入っているので消しました。
文字の上をクリックしてキーボードのBack spaceで消します。
クリックして……

消す……。

上の文字も消しました。これでスッキリしましたね。
同じように素材も消すことができます。
クリックして削除……

はい、消えました。

Canvaでヘッダー素材の移動
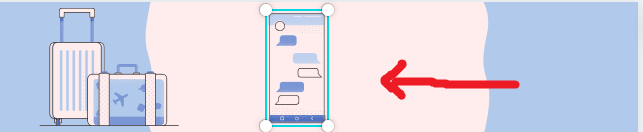
次は素材の移動をしてみます。右側にあるスマホを左にドラッグアンドドロップで移します。

文字など他の物も同じようにして移動することができます。
ヘッダー画像に写真や素材を挿入する
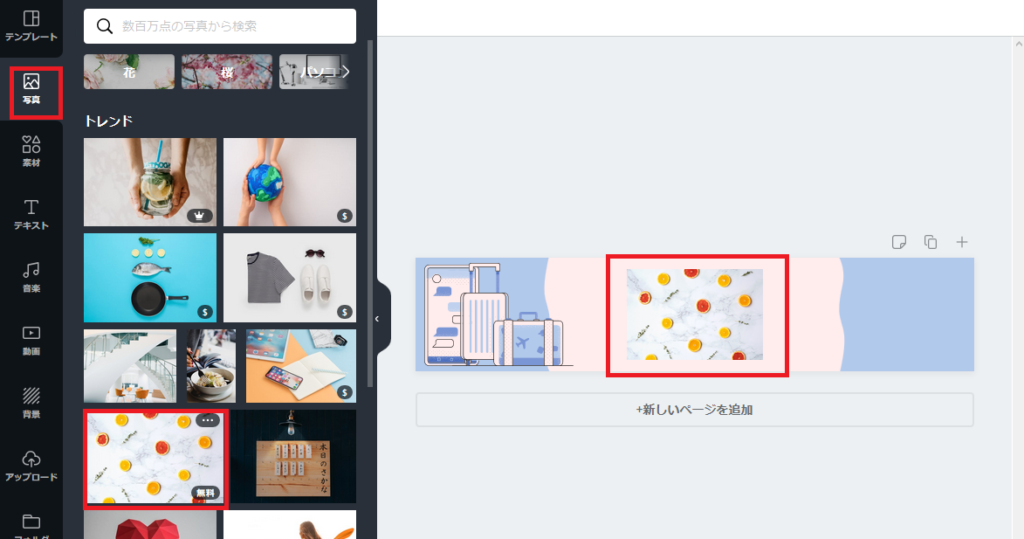
左メニューの「写真」の項目では選んだ写真を挿入できます。
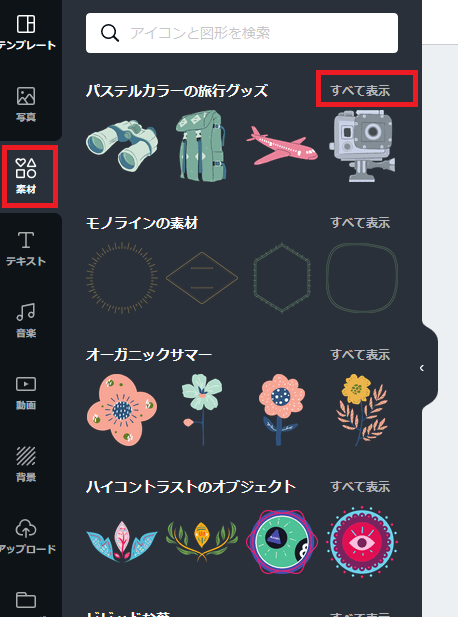
同じく「素材」は選んだ素材を挿入できます。右下に「無料」と書いてある素材は料金がかからず使えます。
写真を選んでデザイン。

素材を選んでデザイン。

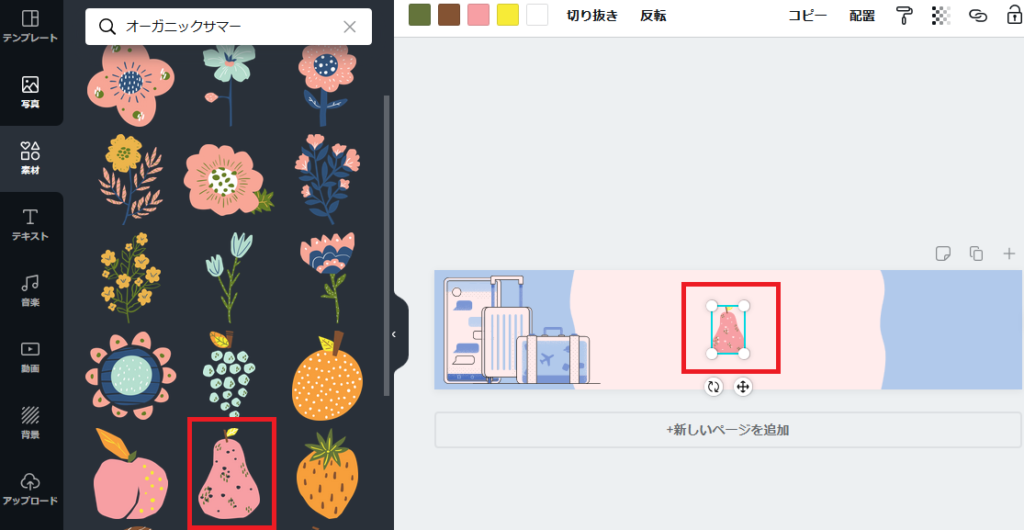
「すべて表示」を押すと、

こんな感じに素材一覧が出てきますので好きなものを選びましょう(もういちど「素材」をクリックすると前の選択画面に戻れます)
編集を間違えた時はCtrl+Zで一つ前の状態に戻る、Ctrl+Yで一つ前に進むことができるので使ってみて下さい。
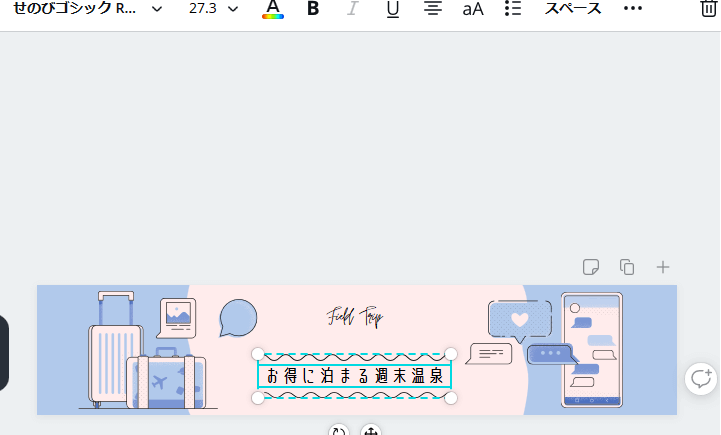
ヘッダー画像に文字を入力する
次はブログのタイトル文字を入力しましょう。
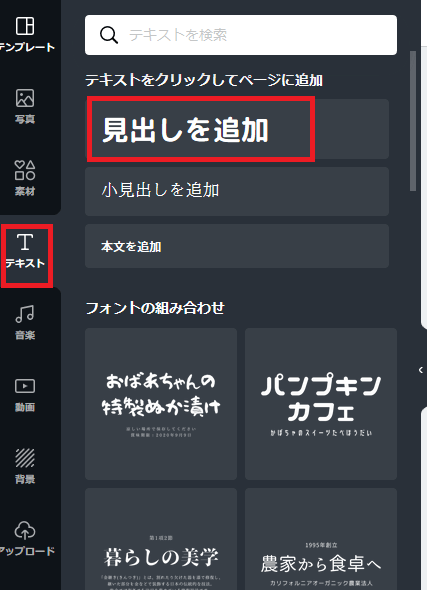
左メニューから「テキスト」をクリックして見出しを追加。

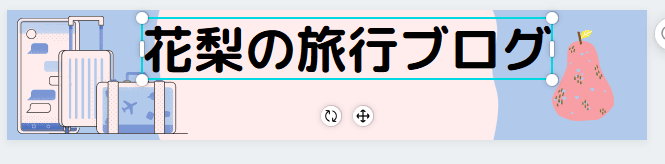
先ほどのように文字を消してからブログのタイトルを入力します。

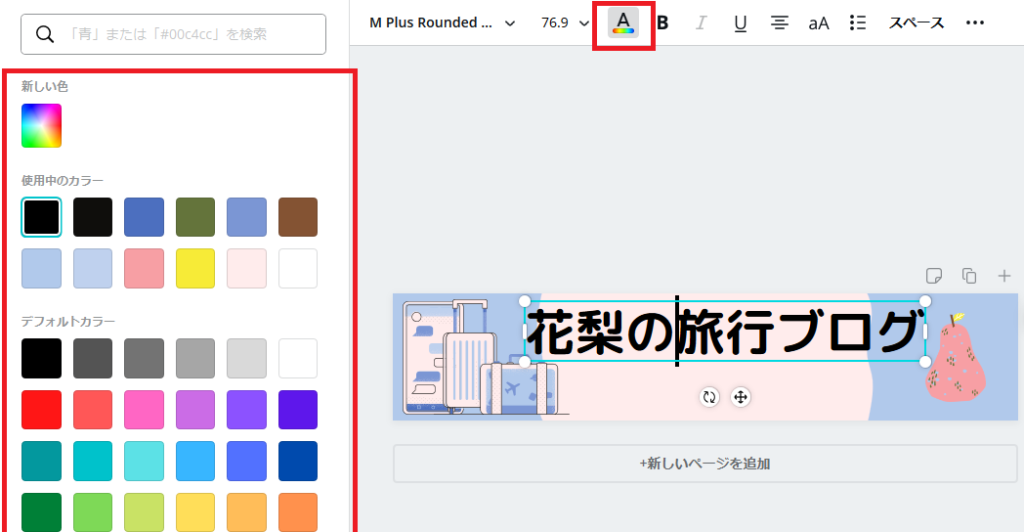
テキストボックスを選択したまま上部メニューを見ると、字体や文字の大きさ、文字色など変えることができます。
文字色を変更して……

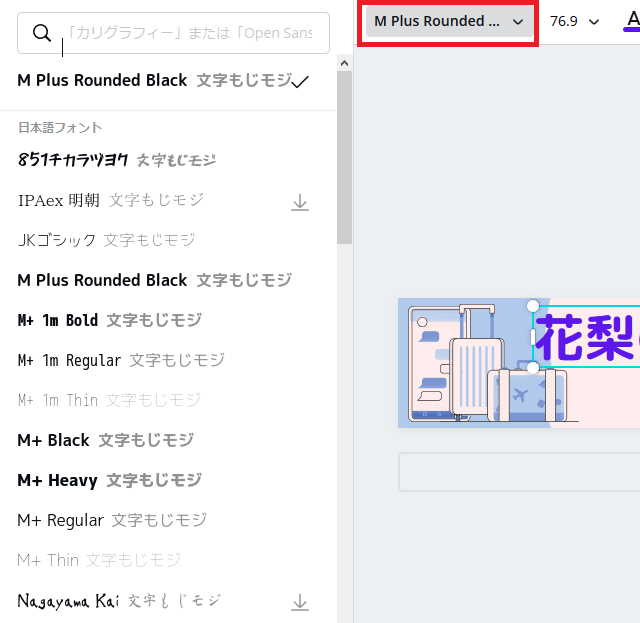
字のフォントも一覧から変更できます。

画像にアップロードした素材を組み合わせてみる
この機能はすでに自分で持っている素材をアップロードして使うことができるものです。
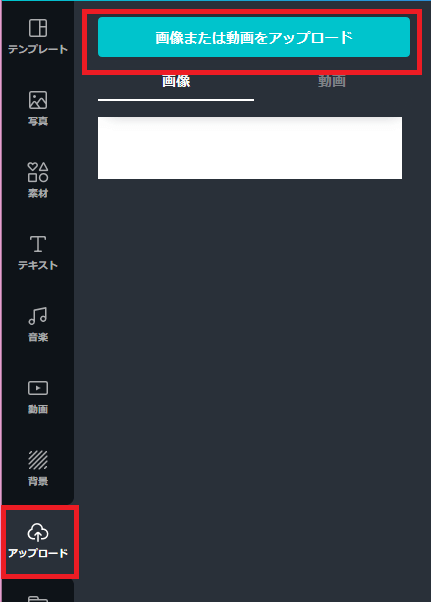
左メニューで「アップロード」を選択し、「画像または動画をアップロード」をクリック。

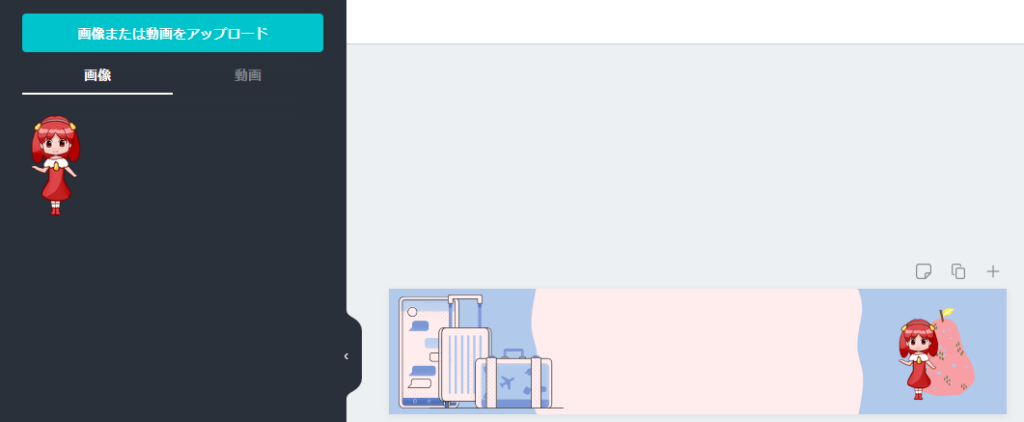
アップロードしたいファイルを選ぶと素材が加えられます。

Canvaで作ったバナーのダウンロード
最後にダウンロードの仕方を説明します。
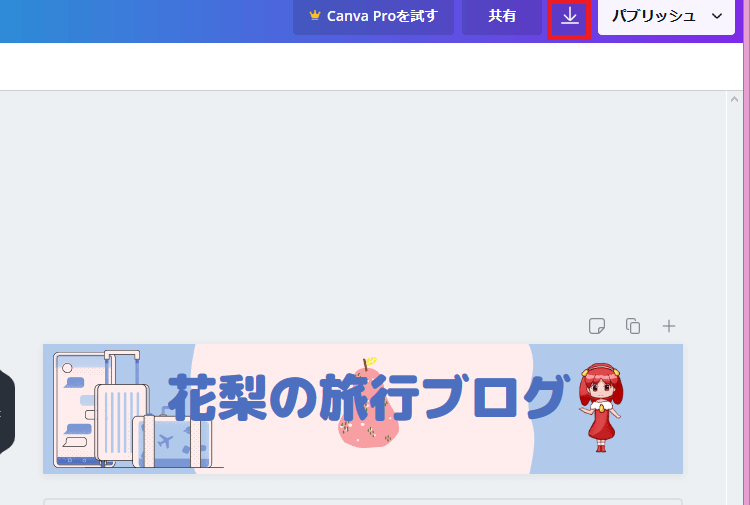
上部メニューの「↓」マークをクリック。

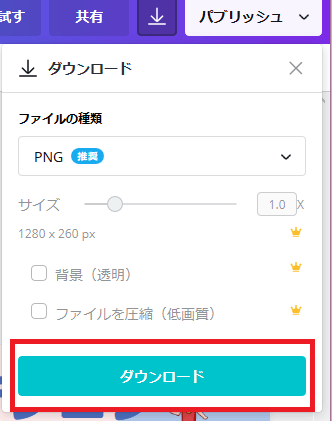
ダウンロードボタンをクリックします。

ダウンロード中に何故か名言が表示されたり……(笑)

あとはフォルダに保存すればOKです。
Canvaでヘッダーを作ってみて
感覚的に操作できるので使いやすいですね。
無料でかなりのことができるので、バナー作成に困った時は使ってみて下さい。







ディスカッション
コメント一覧
まだ、コメントがありません