【超簡単】ブログ記事に吹き出しを入れるやり方【画像付き解説】
ブログの記事でよく見るあの吹き出し
↓

これ、使ってみたいな~と思って試してみました。
CSSとかいじらない簡単でおすすめなやり方です♪
WordPressに吹き出しを作るプラグインを入れる
ワードプレスのプラグインを使う簡単なやり方を解説します。まず管理画面から。
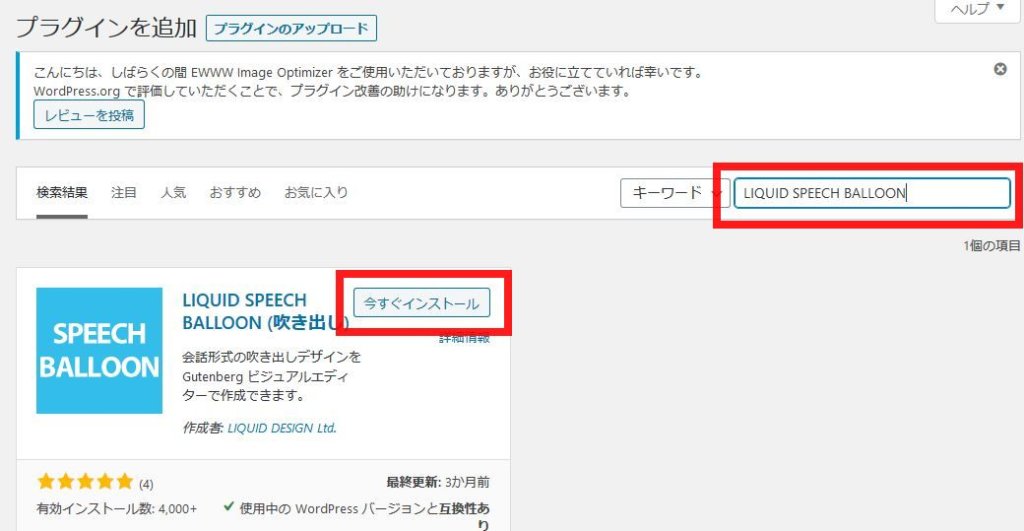
プラグイン⇒新規追加

プラグインの検索窓に
LIQUID SPEECH BALLOON
と入力して、検索結果にこのプラグインが出てきたらインストール。

インストールできたら有効化しよう。

投稿画面で吹き出しを挿入する
吹き出しの作り方。まずはWordPressの投稿画面へ。
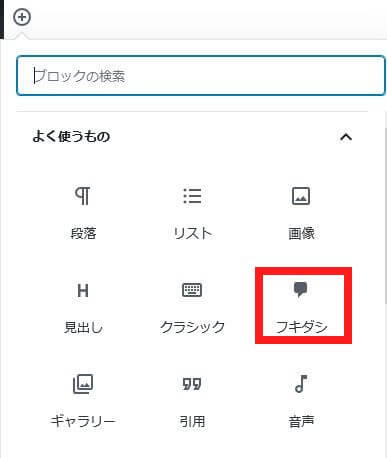
Gutenberg(グーテンベルグ)エディタのプラスマークを押して……

フキダシを選択。

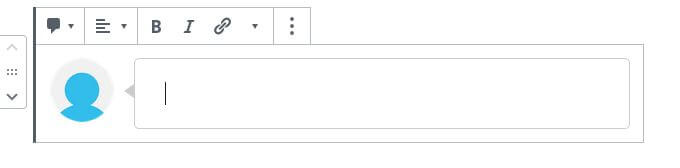
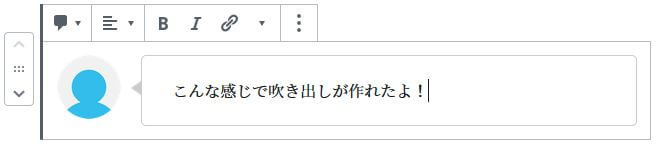
人型のアイコンと吹き出しが出てきます。

文字入力してみた。

プレビュー画面はこれ。
(ちなみにこの↓ブログで使ってるテンプレートはLION MEDIA)

おお~。とりあえずこれで最低限の吹き出しは作れますね!
別のやり方で吹き出しを挿入する
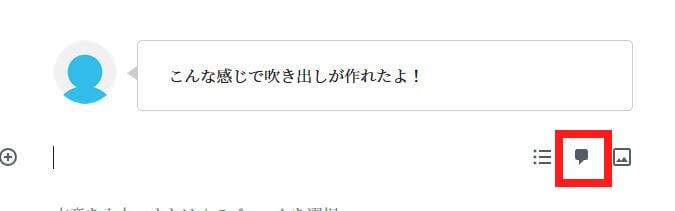
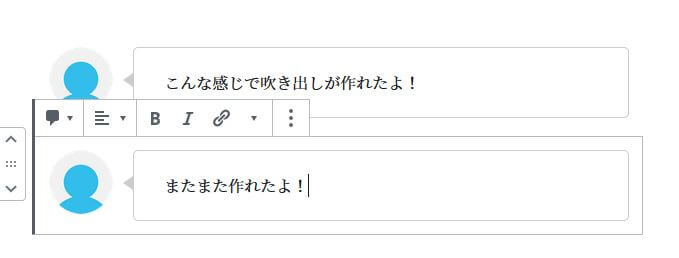
ブロックを選択したときに右に出るフキダシマークをクリック。

このやり方でも吹き出しが作れます。

どちらにせよフキダシマークを押せばOKってことですね。
吹き出しのカスタマイズはここで!
作ったフキダシを選択した状態でサイドバーを見ると……

このサイドバーの設定項目でカスタマイズできます。
けどその前に……
吹き出しの設定をしよう
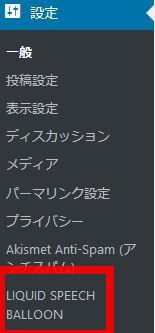
設定⇒LIQUID SPEECH BALLOON
で吹き出しプラグインの設定画面に。ここで設定していきます。

吹き出しキャラの名前と画像を設定する
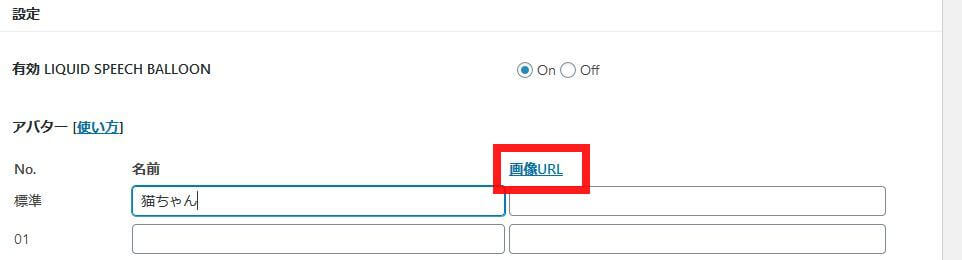
LIQUID SPEECH BALLOONの設定画面。
名前⇒吹き出しの下に出る文字
(キャラクター・アバターの名前)
画像URL⇒吹き出しキャラの画像の場所
ってことです。
さっそく左の入力欄に名前を入れて画像URLをクリック。

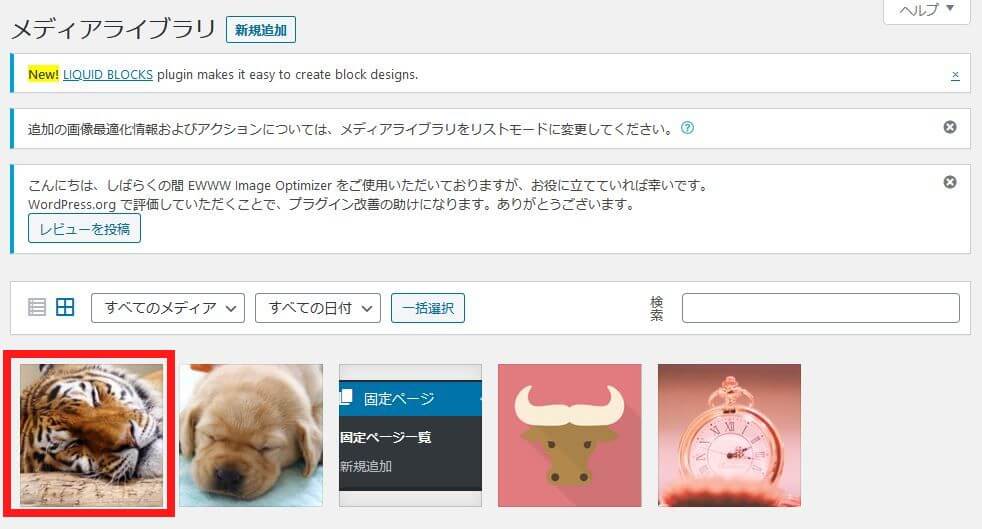
自分のメディアライブラリのページに行くので
吹き出しに使う画像をクリックします。
私の素材はこの写真。

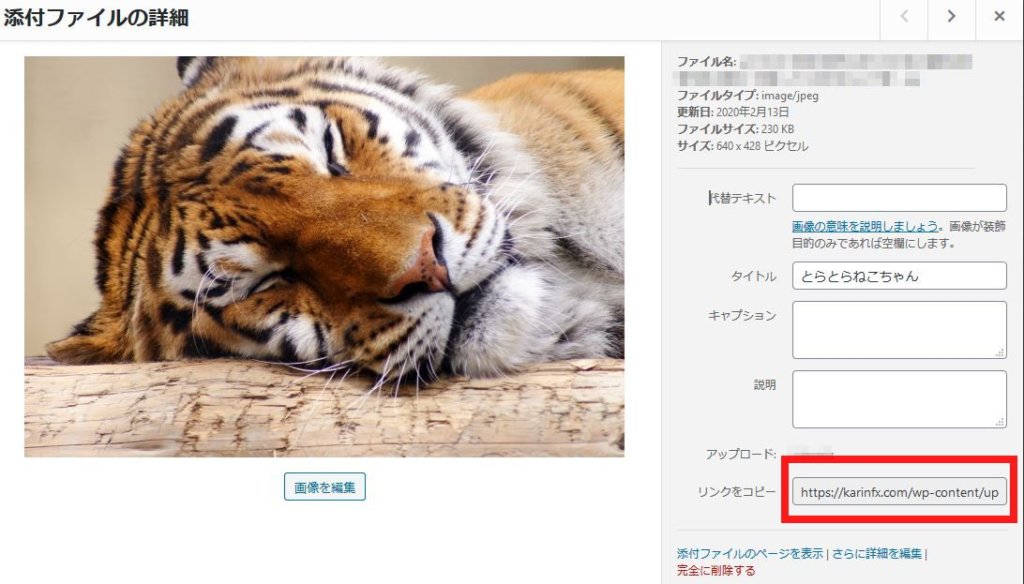
画像の詳細画面に。
リンクをコピーって欄があるから
そこのURLをコピー。
(Ctrl+Aで全選択⇒Ctrl+Cでコピーすると楽)

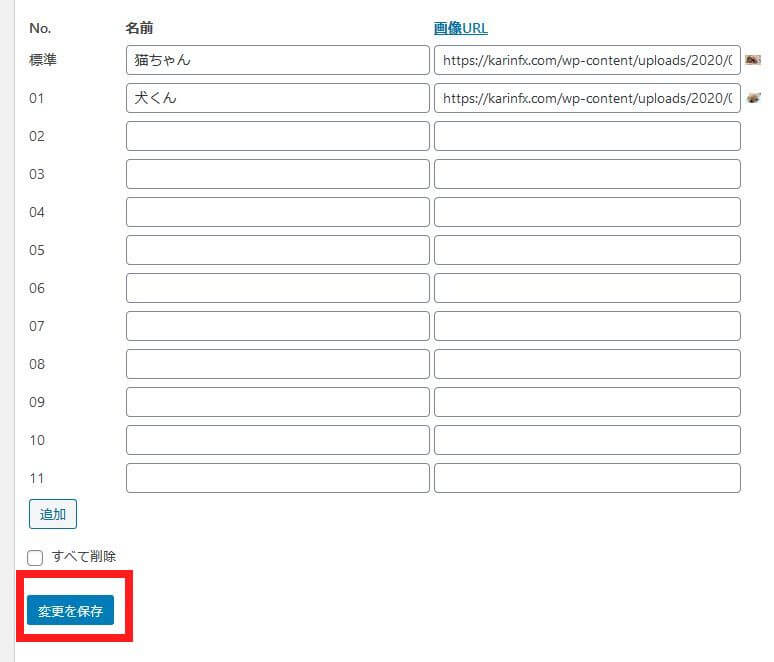
さっきの設定画面に戻って右の欄にURLを貼り付けて。
変更を保存のボタンを押して設定完了。

設定画面には、標準~11まで入力欄があるけど
足りなくなったら追加ボタンで下にアバター入力欄が出ます。
今回の設定は
標準⇒猫ちゃん
01⇒犬くん
……で、こうなった↓

標準って欄に設定したキャラが
初期設定で表示されるみたいですね。
吹き出しキャラを替える
設定したキャラの入れ替えができます。
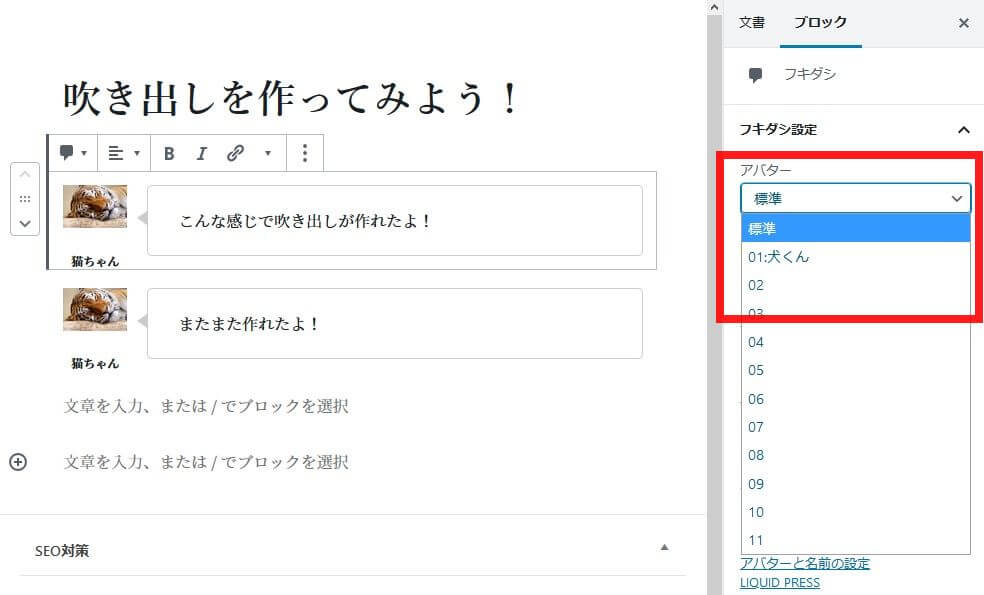
サイドバーの
フキダシ設定⇒アバター
で入れ替え。

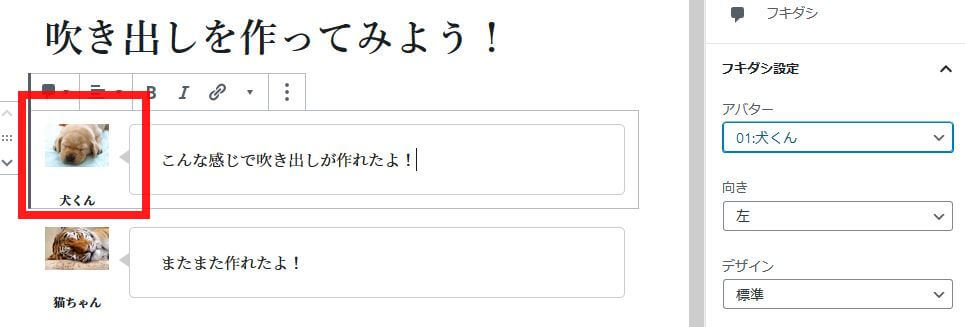
標準(猫ちゃん)⇒犬くんに変更してみた。
2キャラいれば会話ができますね!

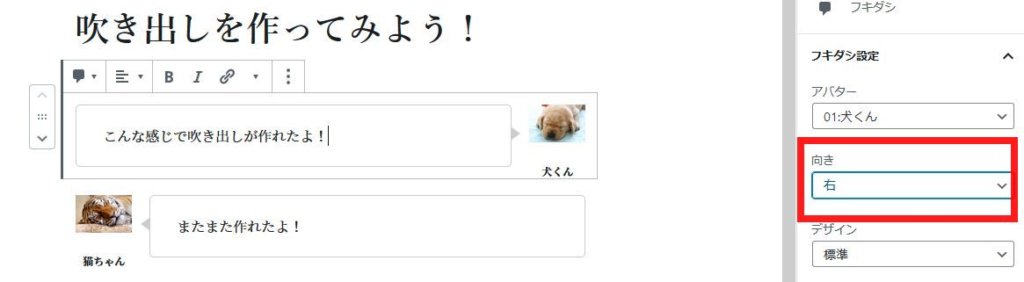
吹き出しの向きを逆に
サイドバーの
向き⇒右
で犬くんは右に移動。

(オプションで縦並びを選択してるとできないっぽい)
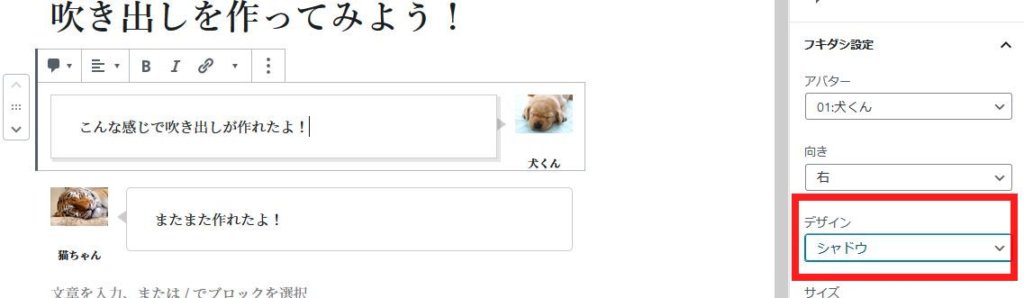
吹き出しのデザインを選ぶ
同じくサイドバーで吹き出しのデザインが変えられます。
バブル、四角、破線、シャドウ、枠なしから選択。
デザイン⇒シャドウ
でこんな感じ↓

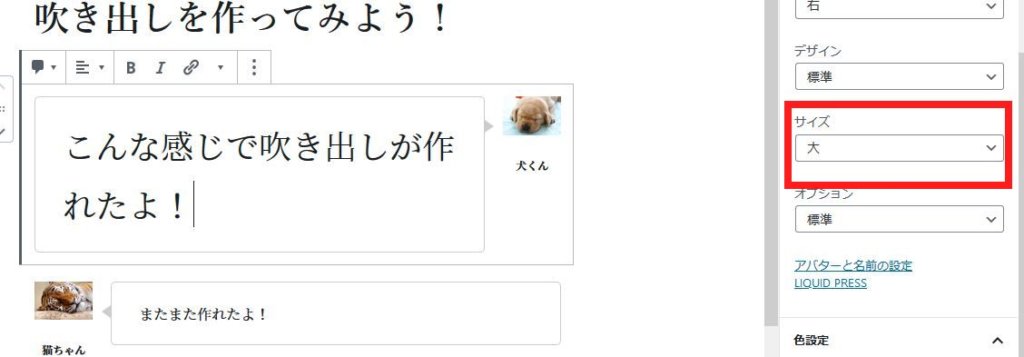
吹き出し内の文字サイズの変更
標準、小、大の3種類から。
サイズ⇒大
にしてみた。

吹き出しの長さを短くする
オプション⇒短い
で吹き出しの横幅が短くなります。

吹き出しの位置を縦にする
オプション⇒縦並び
で吹き出しの下にキャラが移動します。
さっきも言ったけどこの状態だと
吹き出しの向き変更(左右)はできないよう。

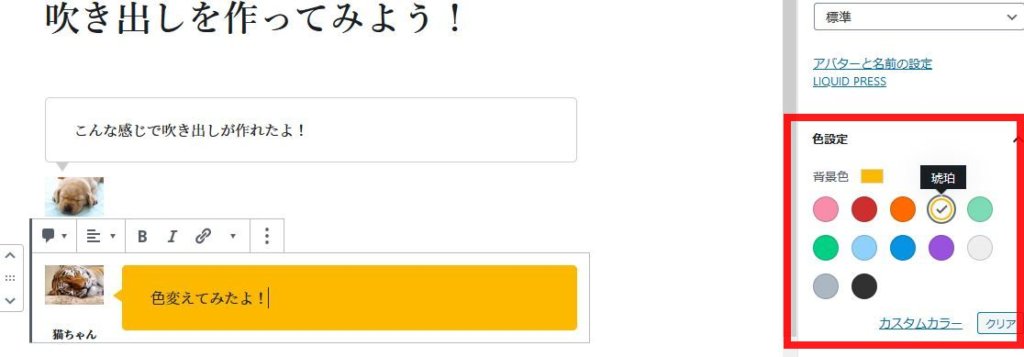
吹き出しの背景色の変更
サイドバーの
色設定⇒背景色
で吹き出しのバックの色が違う色で塗りつぶされます。
これ↓は琥珀色……カッコイイ。

吹き出しの文字色の変更
色設定⇒文字色
で文字の色を変えられます。

吹き出しプラグインLIQUID SPEECH BALLOONまとめ
LIQUID SPEECH BALLOON、意外と簡単なので
ワードプレス+テーマに吹き出し機能が無い
って人は使ってみてね!







ディスカッション
コメント一覧
まだ、コメントがありません