フォームメーラー設置方法
フォームメーラーで作った問い合わせフォームをブログに設置するやり方を説明します。
↓ フォームメーラーの新規登録、デザイン変更や設定方法の記事はこちら
フォームメーラー問い合わせページのURLをコピー
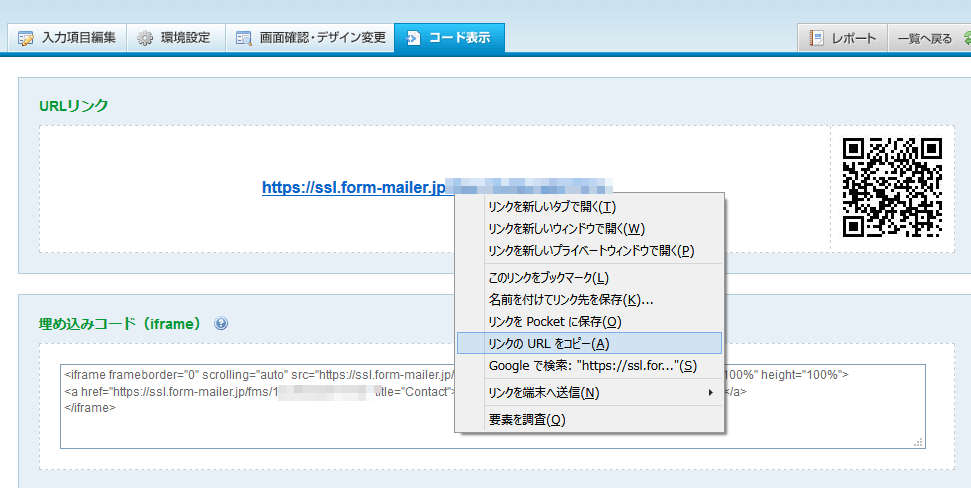
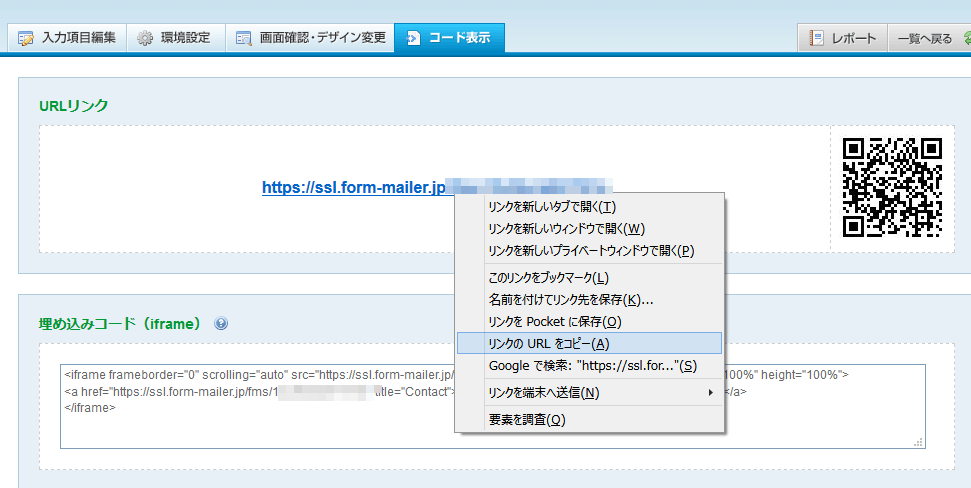
フォームメーラーで自分が作ったフォームの「コード表示」をクリック。
URLリンクが表示されますね。それがあなたのお問い合わせフォームのURLです。
右クリックしてコピーしましょう。

このURLをコピーして自分のブログに貼り付けます。
フォームメーラーをブログに設置する
では、ブログにURLを貼り付けましょう。
各ブログテーマにより多少の違いはあるかと思いますが、やることは一緒。お問い合わせフォームを置きたい場所に「お問い合わせ」の項目を追加してURLを貼り付ければOK。
私はグローバルメニューにお問い合わせフォームを追加することにしました(ブログテンプレートはルクセリタスを使ってます。)
では、
外観→カスタマイズへ。

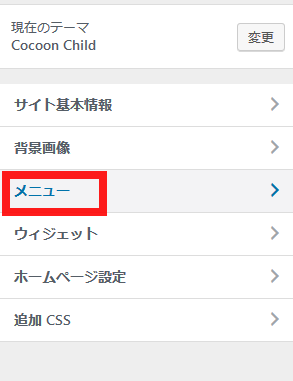
メニューを選択して……

グローバルメニューにお問い合わせを追加したいので、グローバルを選択。

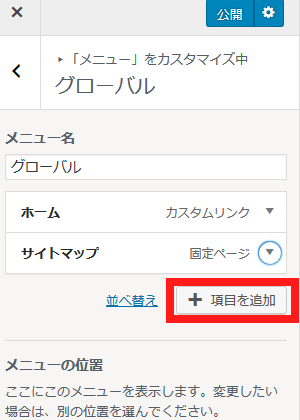
項目を追加をクリック。

先ほどの問い合わせフォームのURLをコピーして……

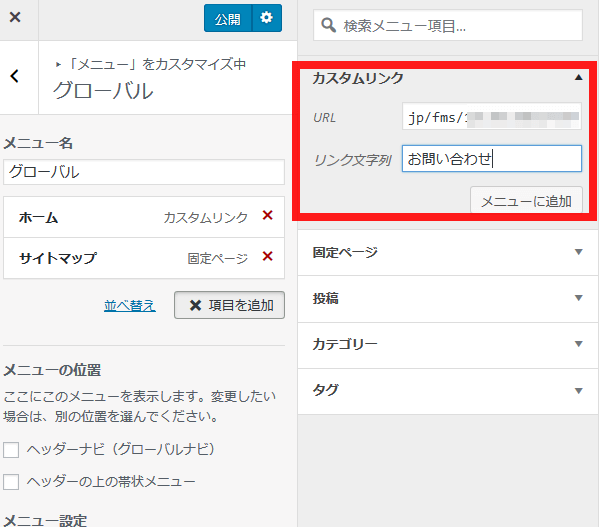
カスタムリンクをクリックしてタブを開き、
URL→コピーした問い合わせフォームのURLを貼り付け
リンク文字列→メニューに表示させたい文字を入力
します。

ヘッダーナビにチェックを入れて公開をクリック。

これでグローバルメニューにお問い合わせが入りましたね!

フォームメーラーをCocoonやLION BLOGに設置するやり方
ブログテーマがCocoon(コクーン)やLION MEDIAの場合も同様です。
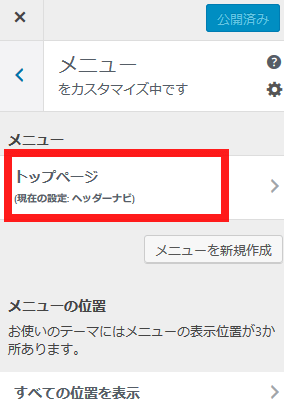
外観→カスタマイズからメニューを選択。

トップページを選択。後は同じようにやれば設置できます。

フォームメーラーのお問い合わせフォームで問い合わせてみた
自分のブログの問い合わせフォームの確認で、自分にお問い合わせを送ってみました(笑)
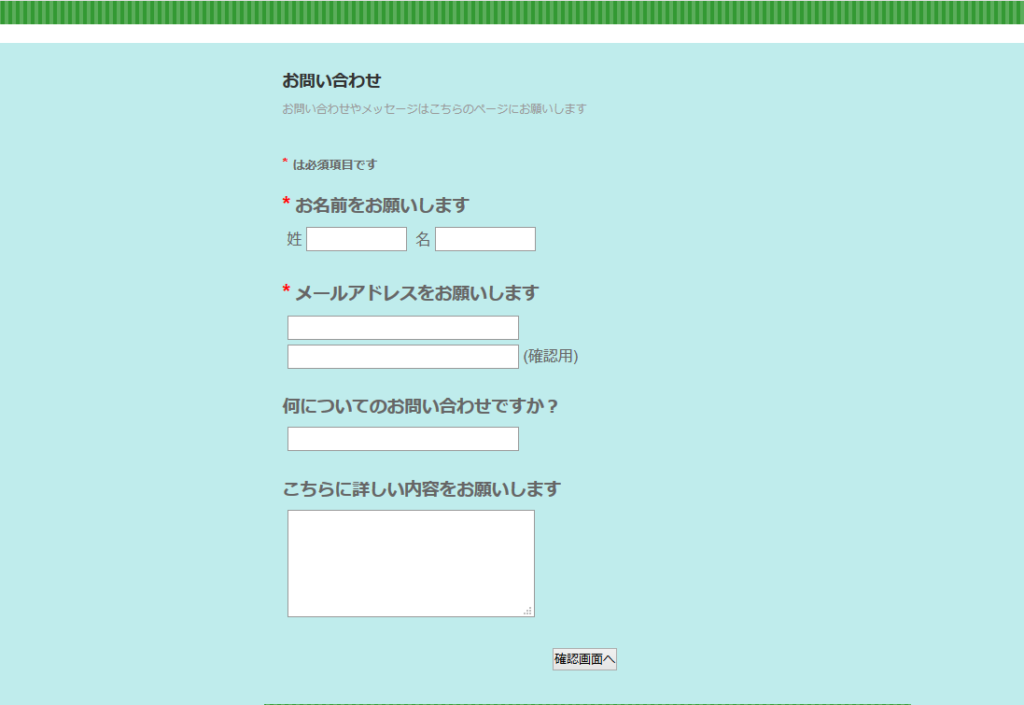
お問い合わせをクリックすると……

自分が作ったお問い合わせフォームが表示されました。

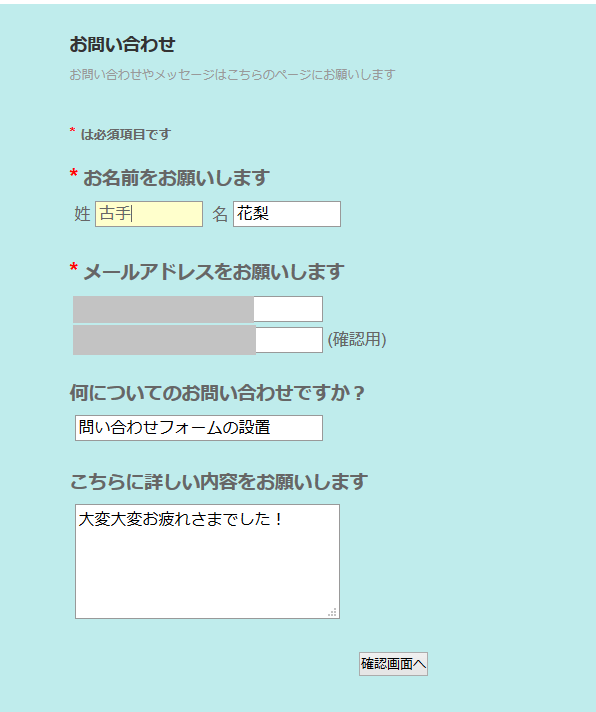
適当に問い合わせてみます。受け取るの自分だし(笑)

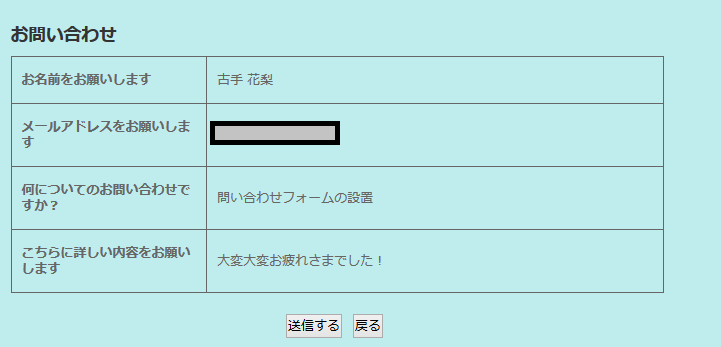
「確認画面へ」を押すとこの画面に切り替わります。

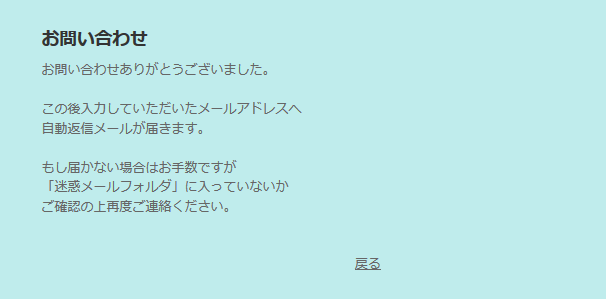
メッセージを送信するとフォームメーラーの設定で自分で作ったメッセージが表示されます。

フォームメーラーで問い合わせた人に送られる自動返信メール
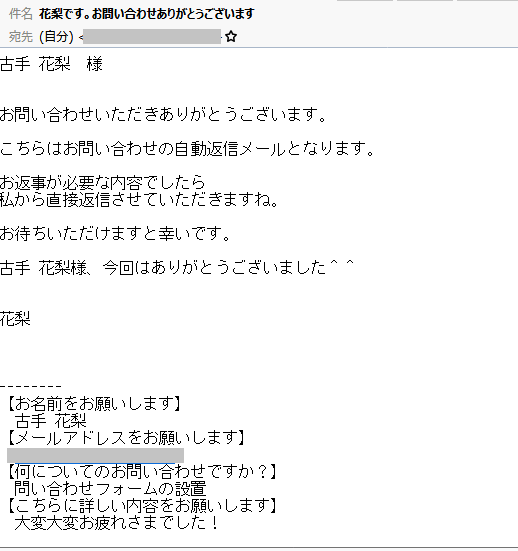
メールボックスを確認すると、メッセージを送った人への自動返信メールが届いていました。

メッセージを送ったのも受け取ったのも私なのでややこしいのですが、こんな感じでお問い合わせしてくれた人に、ブログ主からの自動返信メールが届くってことです。
フォームメーラーで問い合わせを受けた側に送られるメール
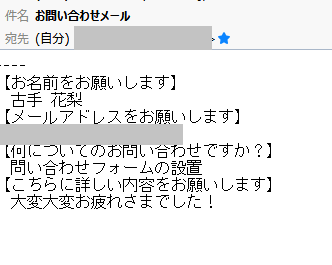
お問い合わせがあった時、ブログの持ち主に送られるメールです。

こんな感じでブログの管理者に相手からのメッセージが知らされます。
フォームメーラーの設置方法まとめ
フォームメーラーを設置してみて、一番つまづいたのはデザインでした(センスの問題?)それにしても無料でここまでできるって……いい時代ですね(笑)
ということで、お問い合わせフォームが味気ないな~と思ったときはフォームメーラーを使ってみると良いですよ~




ディスカッション
コメント一覧
まだ、コメントがありません