【画像付き解説】WordPressのお問い合わせフォームにスパムメールがくるのでreCAPTCHAを導入してみた
以前、スパムメールが届きまくっていたのでContactForm7にお問い合わせフォームを替えた私ですが、またまた熱烈なスパムメールラッシュを受けております(現在進行形)
↓ 前受けたスパムの件
そこで注目したのがreCAPTCHA(リキャプチャ)という機能。
なんでも、スパムメールやbotの攻撃から守ってくれるそうで。しかもGoogle推奨。
ということで、さっそくスパム対策のためにreCAPTCHAを設定してみました。
reCAPTCHAの導入方法
登録サイトに行きます⇒Google reCAPTCHA
Googleにログインを求められるのでGoogleアカウントにログインします。
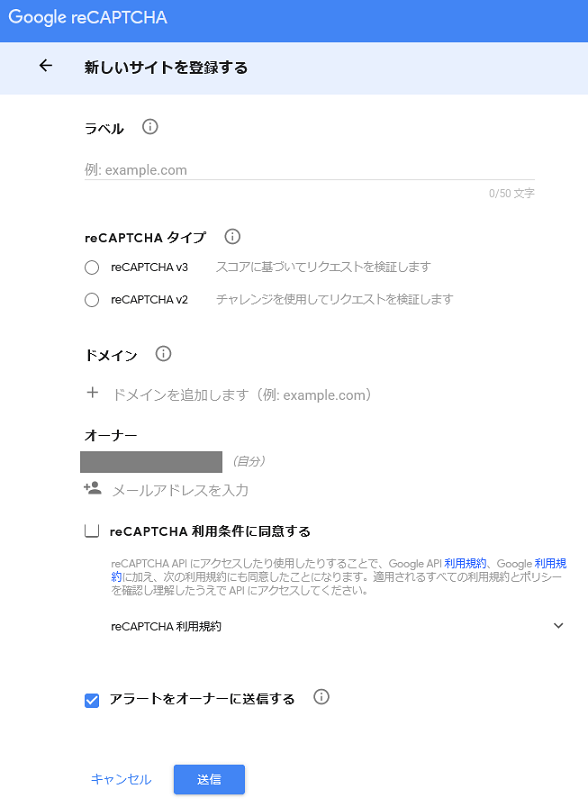
すると下の画面になりました。

この登録画面を入力していきましょう。
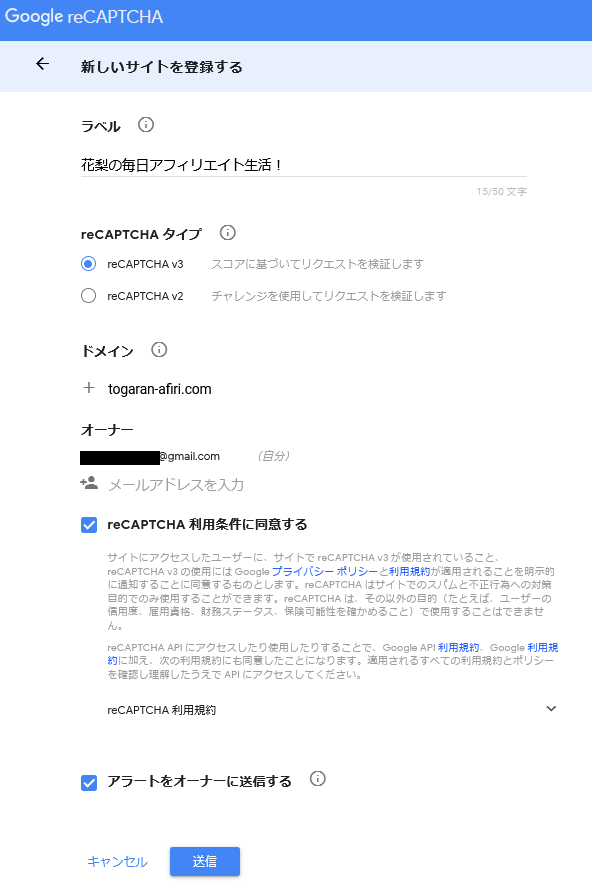
ラベル:ご自分で好きな名前を入力
reCAPTCHAタイプ:reCAPTCHA v3
※reCAPTCHA v2は「私はロボットではありません」のチェックボックスに、お問い合わせする人にチェックしてもらうタイプ。reCAPTCHA v3はお問い合わせする側には何もしてもらわなくてもスパムを検知してくれる機能。ここではv3で解説していきます。
ドメイン:reCAPTCHAを使いたいサイトのドメイン(https://の後から)入力
オーナー:ご自分のメールアドレスを入力。Gmailじゃないとダメっぽい(私は勝手にGmailが入力されてた)
reCATPCHA利用条件に同意する:チェックボックスにチェックを入れる
アラートをオーナーに送信する:チェックボックスにチェックを入れる
入力してみた。

こんな感じに入力して送信ボタンを押すと…

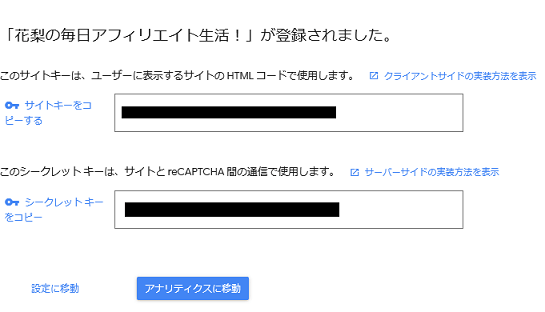
上記画面で専用の「サイトキー」と「シークレットキー」が発行されます。
自分のブログにそれぞれコピー&ペーストして使います。
引き続き解説していきますね。
(あなたがお使いのブログテーマがルクセリタスの場合は下の章は飛ばして次を読んでください)
WordPressでContact Form 7を使用している場合の設定方法
reCAPTCHAを使いたいブログのワードプレスの管理画面を開きます。
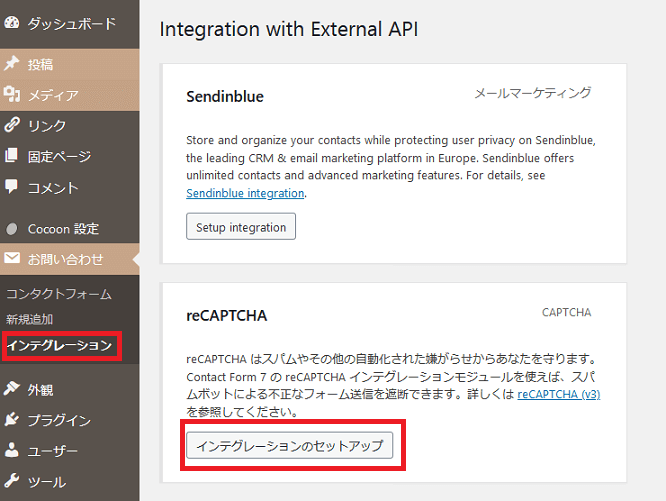
お問い合わせ→インテグレーション
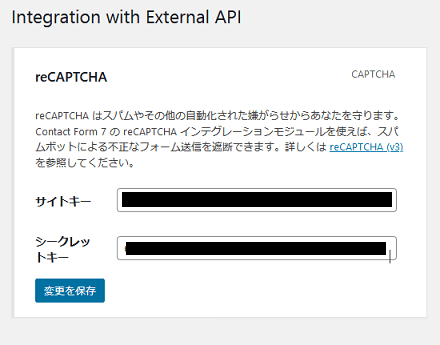
とクリックしていくと以下の画面になるので、reCAPTCHAの欄の「インテグレーションのセットアップ」をクリック。

先ほど取得したreCATPCHAの「サイトキー」と「シークレットキー」をそれぞれコピーして貼り付けます。

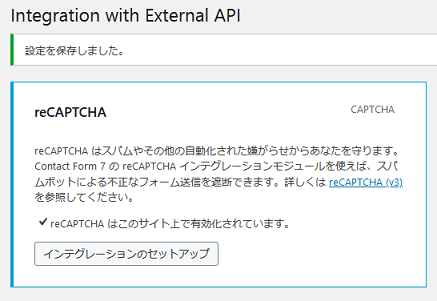
「変更を保存」ボタンを押すと、設定を保存しましたと出ます。これで設定完了です。

【番外】ブログテーマがLuxeritasの場合の設定方法
お使いのブログテーマ(テンプレート)がLuxeritas(ルクセリタス)の場合はテーマの設定画面にてreCAPTCHAを設定できます。先ほどの二つのキーを取得したらWPの管理画面へ移動します。
左メニューから、Luxeritas→カスタマイズを選択。
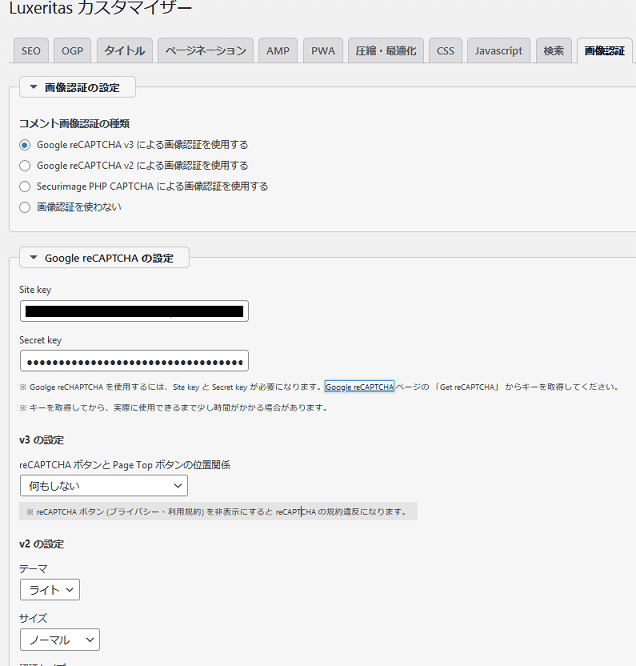
上部メニューから「画像認証」を選びます。

コメント画像認証の種類:ご自分が選んだタイプを選択してください。私はv3を選んだので「Google reCAPTCHA v3による画像認証を使用する」を選択しました。
Google reCAPTCHAの設定:
Site key→先ほど取得したサイトキーをペースト
Secret key→同じくシークレットキーをペースト
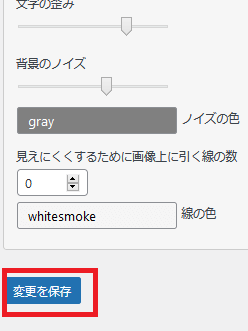
あとはデフォルトのままで大丈夫です。

一番下の「変更を保存」ボタンをクリック。

これで設定完了です。
reCAPTCHAのロゴマークを消したいときは
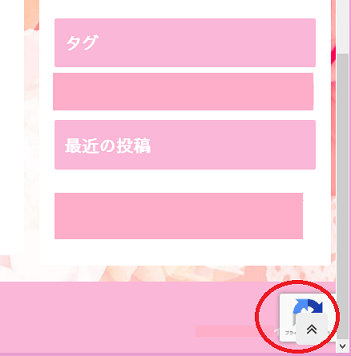
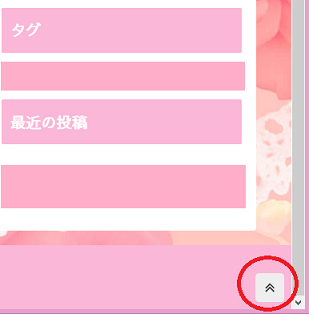
reCAPTCHAが設定されるとこんな感じでブログ右下の方にマークが出ます。

お…おもいっきり、ページアップボタンと被ってるじゃないか…
ということでこの青いロゴマークを消す方法です。
GoogleのFAQのページ(←クリックで開きます)にGoogle推奨のreCHAPTCHAマークを消す方法が書いてあります。
この方法によると、ロゴマーク(バッジ)の代わりに以下のHTMLで書かれた文章を表示すればOKのようです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.訳:このサイトはreCAPTCHAとGoogleによって保護されています。Googleプライバシーポリシーと利用規約が適用されます。
ということで、必要な手順は2つ。Google推奨の方法で
1.このテキストをContact Form 7のお問い合わせ画面に入れる
2.reCAPTCHAのマークを非表示にする
という作業をやっていきましょう。
Contact Form 7にGoogle推奨のテキストを含める
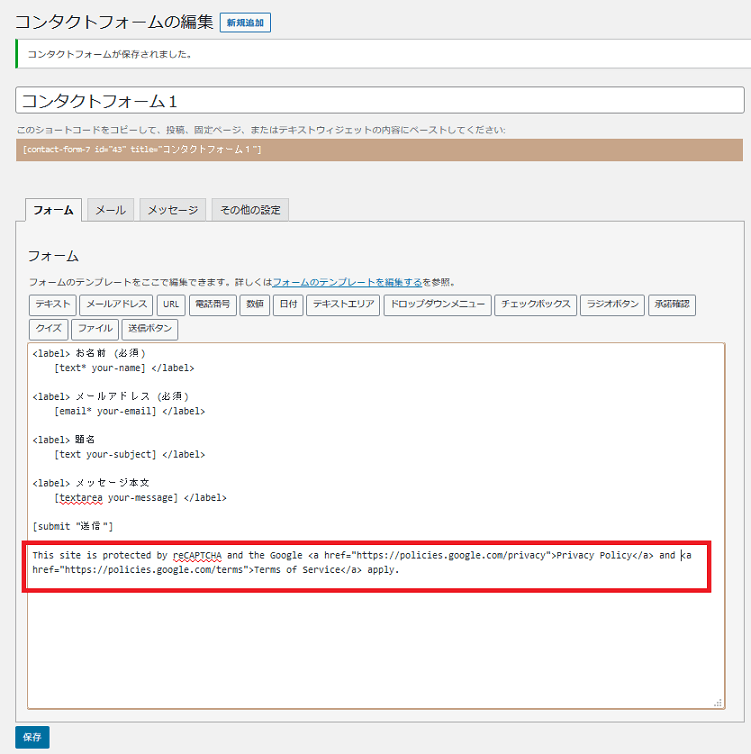
WPのメニューからお問い合わせ→コンタクトフォームをクリックします。

お問い合わせ画面のどこかに以下の文章をコピーして貼り付けます。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.貼り付けたら保存ボタンをクリック。
私は送信ボタンの下に入れてみました。

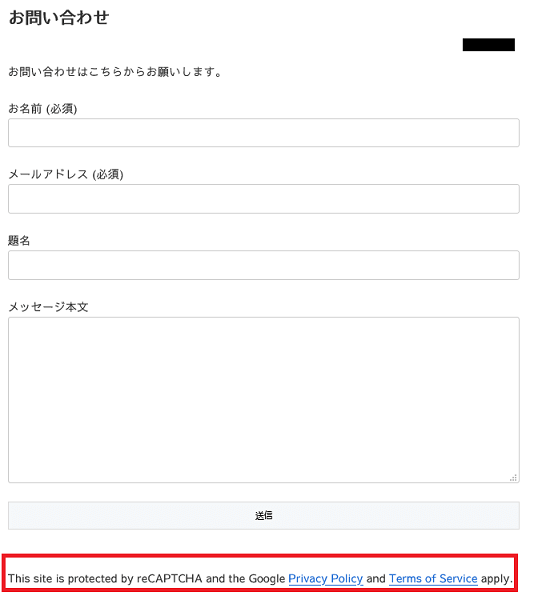
こんな感じで文章が追加されました。

reCAPTCHAのマーク(バッジ)を非表示にする
GoogleのFAQによると、「バッジを非表示にする場合は、次を使用してください」と書いてありました。
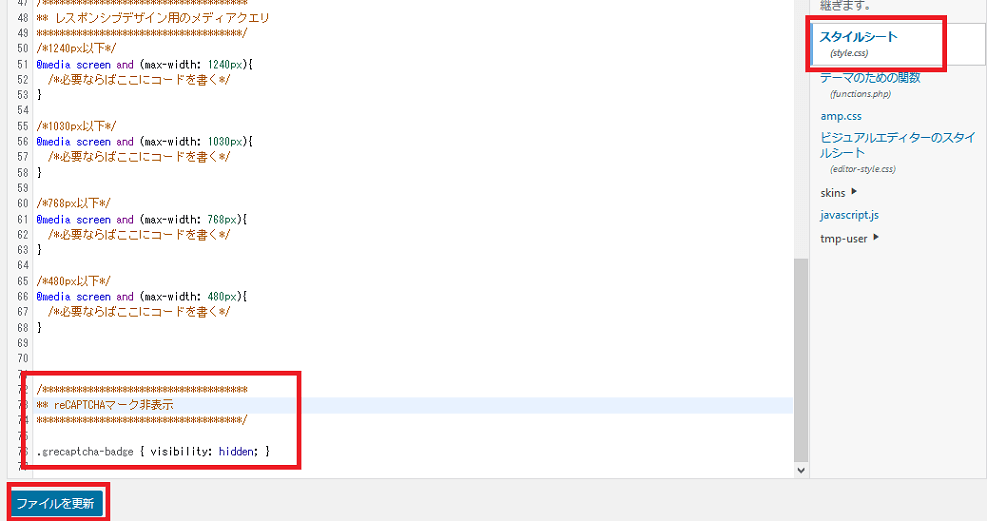
.grecaptcha-badge { visibility: hidden; }上記のコードをCSSに追記します。
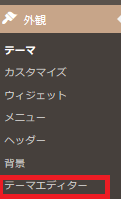
WPのメニューから、外観→テーマエディターを選択。

右メニューでスタイルシートを選び、先ほどのコード↓を貼りつけて保存ボタンをクリックします。
.grecaptcha-badge { visibility: hidden; }
これでreCAPTCHAの青いロゴマークが表示されなくなりました。
良かった…画面右下がすっきり。

reCHAPTCHAを装備してみて
ページアップボタンとバッジが被ってしまうのが難点ですね。でも対策完了。
とりあえずこれでスパムメールが来ないか様子を見てみようと思います。




ディスカッション
コメント一覧
まだ、コメントがありません